리액트(React)를 이용해서 웹 개발을 개발하다 보면, 상태 관리가 굉장히 중요하다는 걸 느끼게 됩니다.
오늘은 상태 관리 라이브러리인 Redux를 소개하고, 왜 리액트에서 필수적인지 설명해 드리겠습니다.
1. Redux란 무엇인가요?
Redux는 상태 관리 라이브러리입니다. 상태 관리는 애플리케이션의 데이터나 상태를 일관되게 관리하는 방법을 제공해 주죠. 리액트 컴포넌트가 많아질수록 상태 관리가 어려워지는데, Redux가 이 문제를 해결해 줍니다.
여기서 중요한 포인트는, Redux는 처음에는 문법이 어렵고 복잡하게 느껴질 수 있습니다. 하지만 걱정하지 마세요!
저도 처음엔 어렵게 느껴졌어요. 그래서 무엇부터 시작해야 할지, 왜 Redux를 사용해야 하는지 먼저 알아보겠습니다.
2. 리액트에서 상태 관리

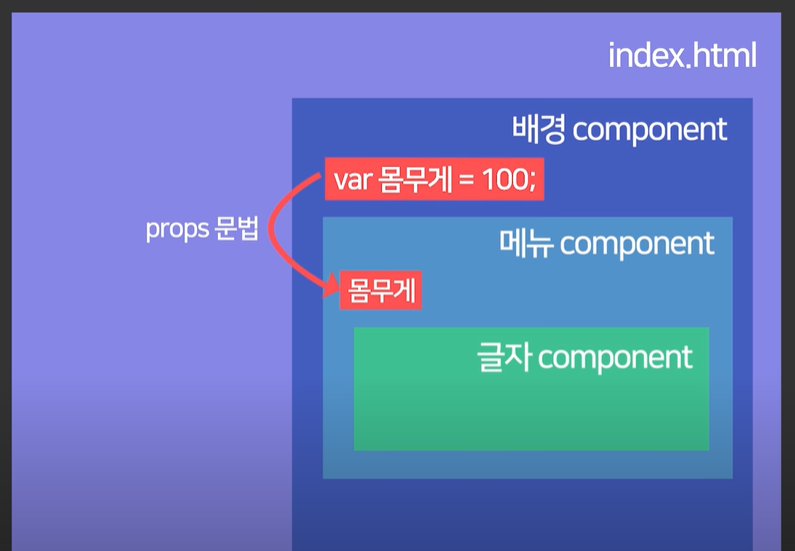
리액트는 컴포넌트로 나뉘어져 있습니다

근데 개발을 하다보면 변수(상태관리)를 넣을때가 반드시 필요하잖아요?
각 컴포넌트는 자신만의 상태를 가지고, 이를 State라고 부릅니다.
하지만 컴포넌트가 깊게 중첩될수록 상태를 전달하는 것이 복잡해지죠.

사용을 위해서는 props문법을 사용해야만 가져다가 쓸 수가 있습니다.

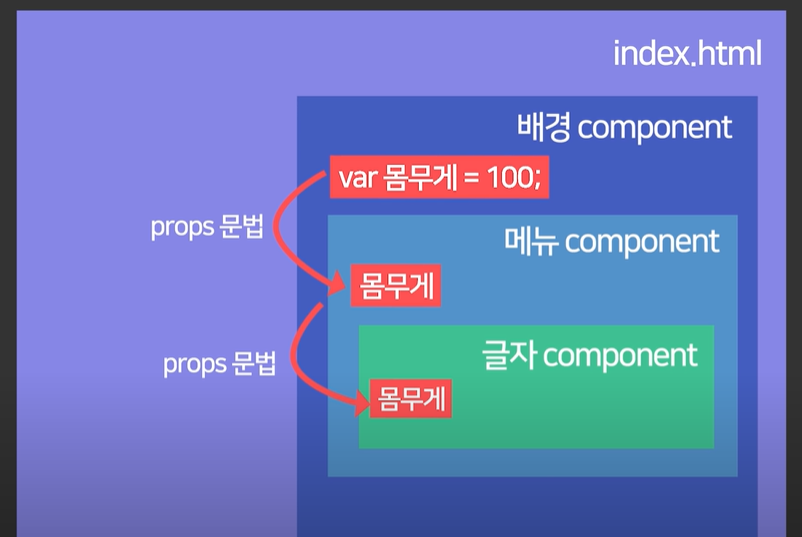
만약 더 안의 컴포넌트에서 상위상위의 컴포넌트의 변수를 사용하고 싶다면 props를 두번 사용하면되겠죠?

하지만 컴포넌트가 100개로 늘어나면 이 props를 몇 번이나 써야 할지 감이 안 오죠. 그래서 이럴 때 사용하는 것이 바로 Redux입니다!
이럴떄 사용하는게 바로 Redux라는 라이브러리입니다.
3. Redux 사용하기
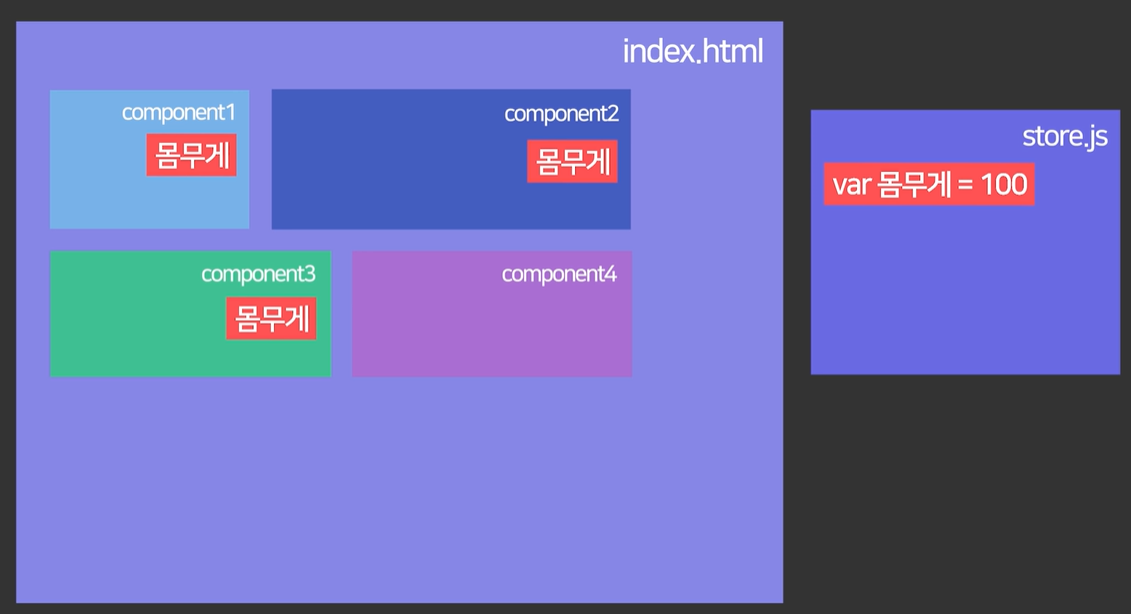
Redux를 설치하면 상태를 보관하는 파일을 하나 만들 수 있습니다. 예를 들어 store.js라는 파일을 만들고 필요한 상태를 이곳에 보관합니다. 그러면 모든 컴포넌트가 이 상태를 직접 가져다가 쓸 수 있게 되죠.

다음은 기본적인 Redux 설정 방법입니다:
import { Provider } from 'react-redux';
import { createStore } from 'redux';
// 상태를 관리할 리듀서 함수 정의
const reducer = (state = { count: 0 }, action) => {
switch (action.type) {
case 'INCREMENT':
return { count: state.count + 1 };
case 'DECREMENT':
return { count: state.count - 1 };
default:
return state;
}
};
// 스토어 생성
const store = createStore(reducer);
function App() {
return (
<Provider store={store}>
{/* 나머지 컴포넌트들 */}
</Provider>
);
}
export default App;이 코드를 통해 모든 컴포넌트가 store에서 상태를 직접 꺼내 사용할 수 있습니다.
이게 Redux를 사용하는 첫 번째 이유입니다. 모든 component가 props없이 state를 직접 꺼낼 수 있습니다.
4. 상태 관리의 용이함
두 번째 이유는 상태관리가 용이합니다.

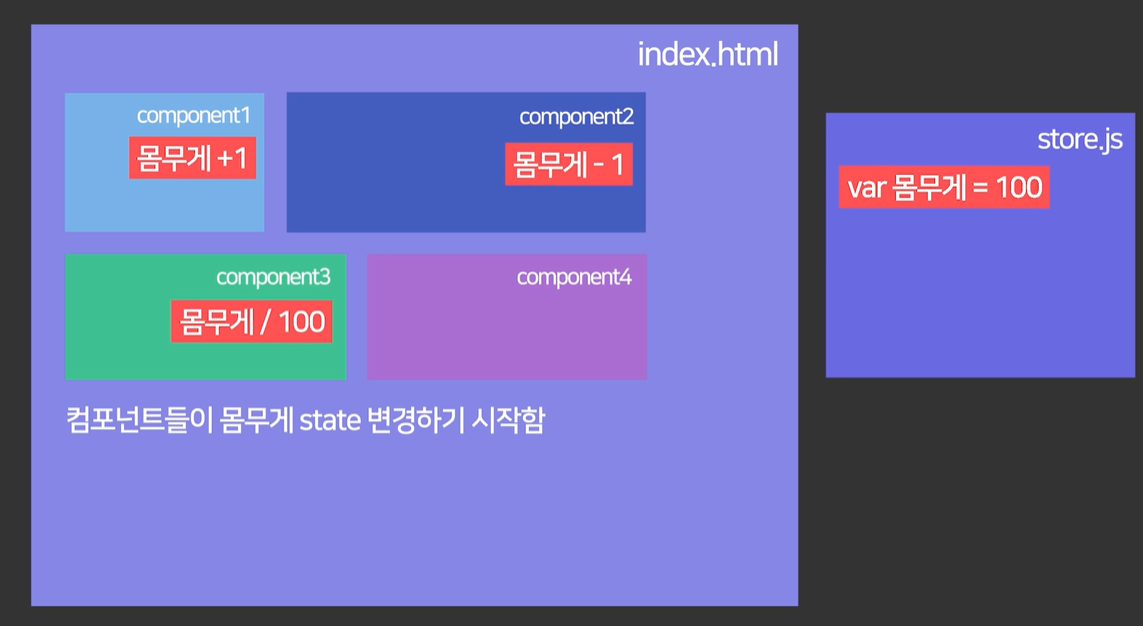
상태관리파일에서 변수를 여러 컴포넌트에서 막 가져다가 쓰고 있다고 해봅시다.
근데 어? 이 변수값을 변경을 하고 싶어졌어요. 그럴때가 언젠간 생길거에요 그쵸.

이렇게 버튼을 누르면 1이 증가하거나 또는 줄거나 등등처럼요.
근데 이러다가 변수값을 number형태에서 string 형태로 바꿨어요

그래서 문제가 발생했는데, 어디서 문제가 발생했는지 컴포넌트를 하나하나 다 찾아보면 생각만해도 너무 귀찮고 시간이 너무 오래걸리겠죠? 이럴때 Redux를 사용하시면 됩니다.

수정을 하고 싶으면 상태관리 변수 값 밑에다가 수정방법에 대한 코드를 적어둡니다.
// 액션 생성 함수
const increment = () => ({ type: 'INCREMENT' });
// 상태 업데이트를 위한 코드
store.dispatch(increment());리액트에서 Redux를 사용하면 상태 관리가 훨씬 수월해집니다. 초기에는 복잡해 보일 수 있지만,
일단 사용해보면 그 유용성을 확실히 느낄 수 있을 거예요.
'웹개발 > REACT' 카테고리의 다른 글
| React useState (0) | 2024.10.31 |
|---|---|
| vite로 react설치 명령어 (0) | 2024.08.02 |
| 리액트 컴포넌트와 JSX 문법: Virtual DOM의 기본 이해 (0) | 2024.07.31 |
| Redux, Recoil, 그리고 Zustand: 상태 관리의 진화 🚀 (0) | 2024.07.31 |
| 리액트 초보도 쉽게 따라하는 Context API 사용법! (0) | 2024.07.25 |