JavaScript에서 객체는 매우 중요한 개념입니다. 특히 배열과 함수가 객체로 취급되는 점과 참조 기반 저장의 의미를 이해하는 것이 중요합니다.
객체의 정의와 특성
객체는 속성과 메서드의 집합입니다. JavaScript에서 객체는 키, 값 쌍으로 구성되며, 이를 통해 데이터를 구조화할 수 있습니다. 객체는 중괄호 '{ }' 로 생성하며, 속성은 점 ' . ' 또는 대괄호 ' [ ] ' 표기법으로 접근할 수 있습니다.
let person = {
name: "John",
age: 30
};
console.log(person.name); // John
배열과 함수도 객체
배열은 특수한 객체로, 숫자 인덱스를 사용해 요소에 접근합니다. 배열은 다양한 메서드를 제공하여 데이터를 쉽게 조작할 수 있습니다.
let fruits = ["Apple", "Banana"];
console.log(fruits.length); // 2알려주세요! 🤚🏻
객체에 ' . '을 통해 접근하는 방법
-> 객체 이름 뒤에 ' . '을 찍고 속성이름을 적어서 접근합니다.
console.log(person.name); // John
console.log(person.age); // 30함수 또한 객체로, 다른 속성과 메서드를 가질 수 있습니다. 이는 함수형 프로그래밍을 가능하게 합니다.
function greet() {
console.log("Hello");
}
greet.language = "English";
console.log(greet.language); // English객체와 참조
원시 자료형과 객체 자료형의 저장 방식 비교
원시 자료형은 값을 변수에 저장할 때 값 그대로 저장합니다.
let numA = 1;
let numB = 2;이 코드를 그림으로 표현하면 다음과 같습니다.

let person = {
name: "이정환"
};이 코드를 그림으로 표현하면 다음과 같습니다.

객체는 컴퓨터의 메모리 어딘가에 저장되고, 변수person은 객체를 참조할 수 있는 주솟값을 저장합니다. 이 값을 참좃값이라고 합니다.
let person = {
name: "이정환"
};
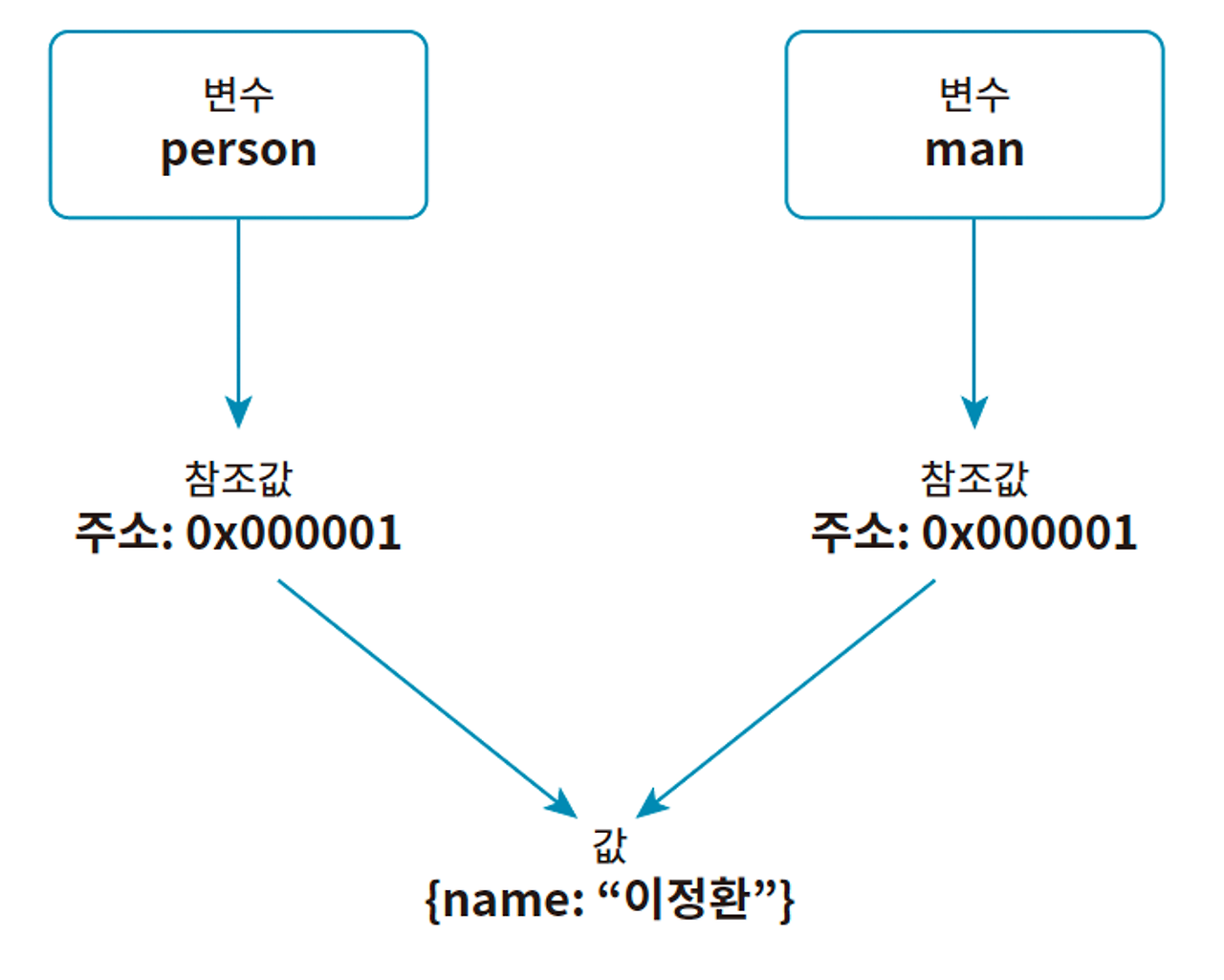
let man = person;
변수 man에 저장한 객체에 새 특성을 추가하고 person, man 둘 다 출력하면 동일한 결과가 나옵니다.
let person = {
name: "이정환"
};
let man = person;
man.age = 25;
console.log(person); // {name: "이정환", age: 25}
console.log(man);// {name: "이정환", age: 25}이것은 변수 man과 person이 참조하는 객체가 같기 때문입니다.
이렇듯 객체 자료형은 원시 자료형과 다르게 참조 형식으로 변수를 저장합니다.

참조에 의한 비교
객체 자료형과 원시 자료형은 저장 방식이 다르기 때문에 값을 비교하는 방법도 다릅니다. 다음은 동일한 값을 원시 자료형으로 저장한 두 변수를 비교하는 예입니다.
let numA = 1;
let numB = 1;
console.log(numA === numB); // true변수 numA와 numB에 저장한 값은 값도 자료형도 모두 같습니다. 따라서 비교 결과는 참입니다.
다음은 동일한 값을 객체 자료형으로 저장한 두 변수를 비교한 예입니다.
let person = {
name: "이정환"
};
let man = {
name: "이정환"
};
console.log(person === man); // false변수 person과 man에 저장한 객체는 서로 완벽하게 같습니다. 그러나 두 값을 비교하면 false를 반환합니다. 왜냐하면 객체 자료형을 비교할 때는 값이 아닌 참좃값을 비교하기 때문입니다. 객체는 생성될 때 고유한 참좃값을 갖습니다. 변수 person과 man에 저장된 참좃값은 서로 다릅니다. 따라서 객체 person과 man은 내부적으로는 값이 같지만 각각 별개의 객체입니다.

객체를 비교할 때는 값이 아닌 참조값을 비교해야 합니다. 이를 '참조에 의한 비교'라고 합니다.
배열이나 함수도 객체이므로 당연히 동일한 결과가 나타납니다.
let arr1 = [1, 2, 3];
let arr2 = [1, 2, 3];
console.log(arr1 === arr2); // false변수 arr1과 arr2에 저장한 배열은 값은 같지만 서로 다른 객체입니다.
참조값을 비교하므로 결과는 거짓이 됩니다.
'웹개발 > JavaScript' 카테고리의 다른 글
| 프론트엔드에 Node.js가 왜 필요해요? (0) | 2024.07.15 |
|---|---|
| JavaScript 반복문 응용하기 (0) | 2024.05.20 |
| 자바스크립트에서 단락 평가 (Short-Circuit Evaluation) 이해하기 (0) | 2024.05.20 |
| 자바스크립트에서 Truthy와 Falsy 이해하기 (0) | 2024.05.20 |
| flag변수가 뭐에요? 깃발..? (0) | 2024.05.15 |