728x90
GitHub의 Label은 이슈와 PR을 정리하고, 협업을 효율적으로 관리하는 중요한 도구예요.
이번 글에서는 라벨 설정의 필요성과 함께, 손쉽게 라벨을 생성하고 사용하는 방법을 소개할게요!
1. GitHub Label 왜 중요한가요? 🤔
라벨이 없다면..?

이슈와 PR이 뒤죽박죽 섞여 정리되지 않은 프로젝트는 헷갈리기만 해요!
라벨은 다음과 같은 이점이 있어요:
- ✨ 명확한 작업 분류: 버그 수정, 기능 추가, 문서 작업 등을 쉽게 파악.
- 🔍 빠른 검색과 필터링: 필요한 이슈만 모아볼 수 있어요.
- 👥 팀 협업 최적화: 팀원 모두가 작업 현황을 빠르게 이해할 수 있죠.
- 📌 우선순위 설정: 중요한 작업을 눈에 띄게 표시해요.
2. GitHub 라벨 생성하는 법 🚀
1. 레포지토리로 이동하기: 라벨을 설정할 프로젝트의 GitHub 레포지토리로 이동해요.

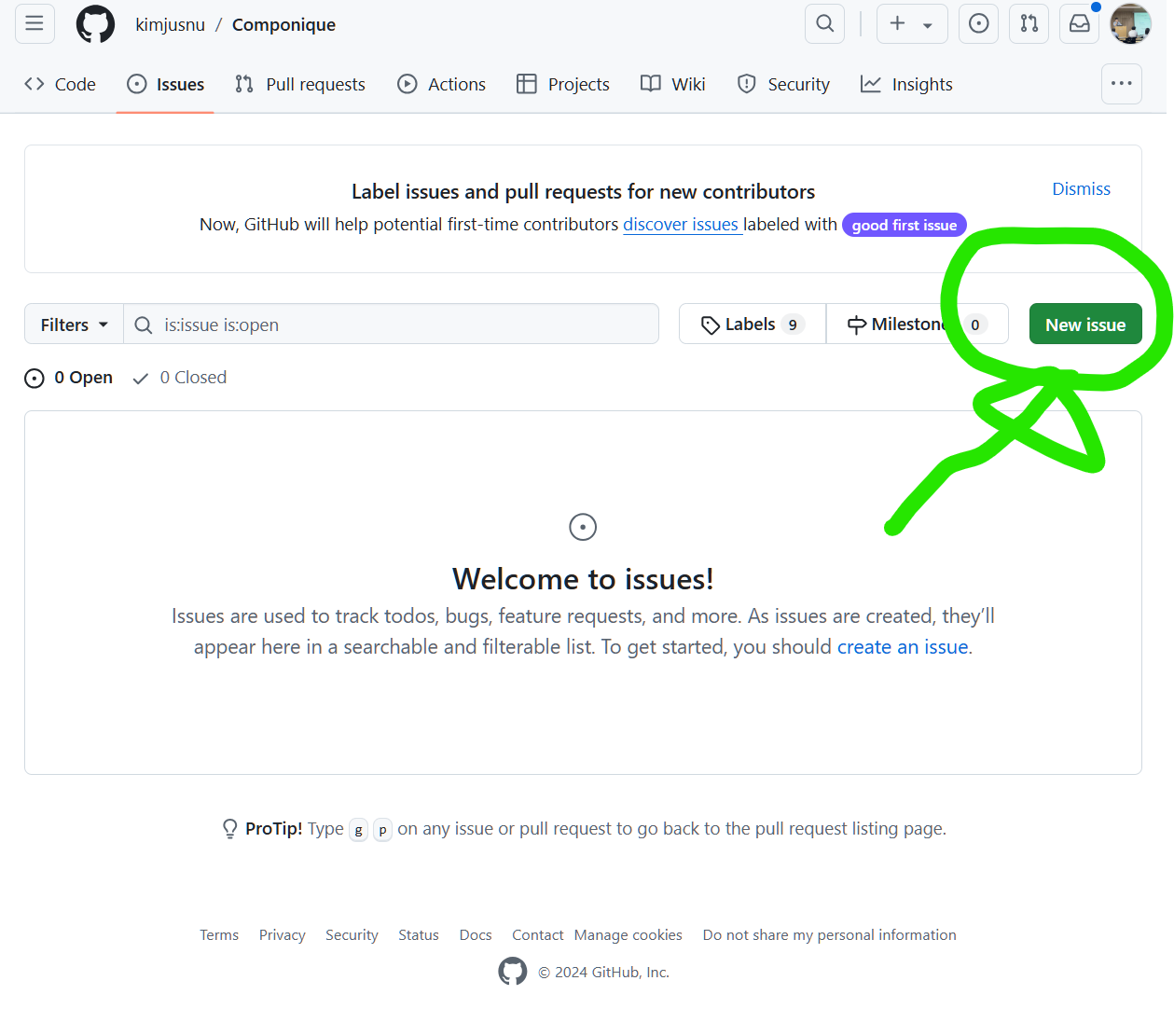
2. Issues 메뉴로 이동: 상단 메뉴에서 Issues를 클릭.

3. Labels 선택: Issues 화면에서 오른쪽 상단의 Labels 메뉴를 클릭.

4. New Label 생성하기

- 이름: 라벨의 용도에 맞게 지정. (예: bug, feature)
- 설명: 이 라벨이 언제 사용되는지 간단히 설명해요.
- 색상: 🎨 눈에 잘 띄게 색상을 선택해 주세요!
(라벨 색상 선택 화면 이미지 넣기)

3. GitHub에서 기본 제공하는 라벨들 🏷️
GitHub는 몇 가지 기본 라벨을 제공해요. 물론 필요에 따라 새로운 라벨을 추가할 수도 있어요. 아래는 기본 라벨과 그 설명입니다!
| 라벨이름 | 설명 | 사용예시 |
| 🐞 bug | 문제가 발생했을 때 사용 | "버튼이 작동하지 않아요!" |
| 📖 documentation | 문서 작업 시 사용 | "설명서를 업데이트해야 해요." |
| ♻️ duplicate | 중복된 이슈나 PR | "이 이슈는 이미 있습니다." |
| 🚀 enhancement | 기능 개선 요청 | "새로운 기능이 필요해요!" |
| 🌟 good first issue | 신규 기여자용 | "초보자에게 적합한 이슈입니다." |
| 🆘 help wanted | 도움이 필요한 작업 | "이 부분에 추가 작업이 필요해요." |
| ❌ invalid | 유효하지 않은 이슈 | "이건 문제가 아닌 것 같아요." |
| ❓ question | 질문이 필요할 때 | " 이 기능이 어떻게 작동하죠?" |
| 🛑 wontfix | 작업하지 않을 이슈 | "이건 수정하지 않겠습니다." |
다음은 실제로 제가 자주쓰는 라벨 툴입니다.
| 라벨이름 | 설명 | 사용예시 |
| 🌐 Accessibility | 웹 접근성 관련 작업 | "화면 리더에서 버튼 라벨이 잘 읽히지 않음." |
| 📡 API | 서버 API 통신 작업 | "GET /users 요청에서 500 에러 발생." |
| 🐞 BugFix | 버그 수정 작업 | "로그인 시도 시 무한 로딩되는 현상." |
| 🔨 Chore | 빌드 task 수정, 패키지 관리 (.gitignore 수정 등) | ".gitignore에 node_modules 추가." |
| 🌍 CrossBrowsing | 브라우저 호환성 관련 작업 | "Firefox에서 레이아웃이 깨짐." |
| 📖 Docs | 문서 작성 및 수정 (README.md 등) | "README.md에 프로젝트 설치 방법 추가." |
| ✨ Feature | 새로운 기능 개발 | "다크 모드 기능 추가 요청." |
| 🛑 Html&css | HTML, CSS 관련 수정 (스타일 문제 해결) | "헤더의 CSS가 모바일 환경에서 깨짐." |
| 🛠️ Refactor | 코드 리팩토링 작업 | "중복된 함수들을 하나로 통합." |
| ✅ Test | 테스트 관련 작업 | "로그인 기능 테스트 코드 작성." |
GitHub 라벨은 단순해 보이지만 프로젝트 관리와 협업을 크게 향상시킬 수 있는 중요한 도구입니다.
체계적인 라벨 관리를 통해 이슈와 작업을 명확하게 정리해 보세요. 😊
728x90
'웹개발 > GIt' 카테고리의 다른 글
| GitHub에 프로젝트 올리는 방법 (0) | 2024.11.12 |
|---|---|
| GitHub 이슈 템플릿 생성하는 법과 템플릿 공유 (0) | 2024.10.18 |
| .gitignore: Git이 무시할 파일을 지정하는 방법 (1) | 2024.10.08 |
| [Git] git branch를 모르면 얼른 들어와야지 뭐해. (2) | 2024.08.02 |
| [Git] vsCode에서 git 사용, git extention 추천 (0) | 2024.08.02 |