728x90
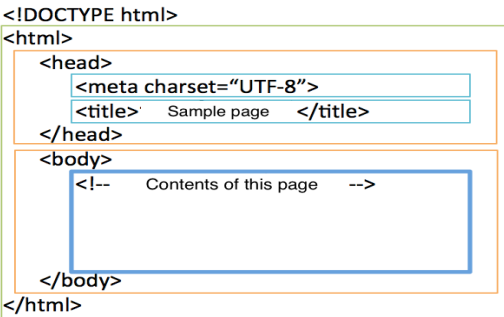
HTML의 기본구조

- 브라우저는 <!DOCTYPE> 을 통해서 HTML문서구나! 하고 인식합니다.
- <html>로 시작해서 <html/>로 끝납니다.
- html문서는 <head> 와 <body>로 구성됩니다.

<!DOCTYPE html>
<html>
<head>
<title>나의 웹페이지</title>
</head>
<body>
<p>Hello Web Programming World!</p>
</body>
</html>안에 들어가는 요소(element)로는 무엇이 있을까요?
요소들을 '태그'라고 부릅니다.
그리고 이 태그는 시작태그와, 종료태그로 나뉩니다.

사용할 수 있는 태그는 엄청 많습니다


태그에 대한 자세한 설명이 궁금하면 다음 포스팅 글을 읽어주세요!
태그를 사용하여 요소를 넣었다면, 이것을 꾸밀 수 있습니다.
속성을 줘서 가능하게 할 수 있는데요,
속성은 항상 시작태그에 이름="값" 형태로 사용됩니다.

이것은 추후 CSS를 다루는 글에서 자세히 알아보도록 하겠습니다.
728x90
'웹개발 > HTML' 카테고리의 다른 글
| HTML5 입력 양식(Form) 가이드 (4) | 2024.09.10 |
|---|---|
| HTML 인라인(inline) 요소와 블록(block) 요소 (1) | 2024.09.10 |
| HTML <Tag> 총정리 (0) | 2024.09.10 |
| HTML은 뭐고 HTML5는 뭔데? 다 알려드림 (0) | 2024.09.10 |