이번 글에서는 Componique 프로젝트에서 제가 맡은 역할과 작업 내용을 소개드리겠습니다. 저(김준수)는 이 프로젝트에서 다양한 UI 컴포넌트 개발을 주도적으로 진행하고, 문서화 작업과 배포까지 맡았습니다.
1. 주요 역할

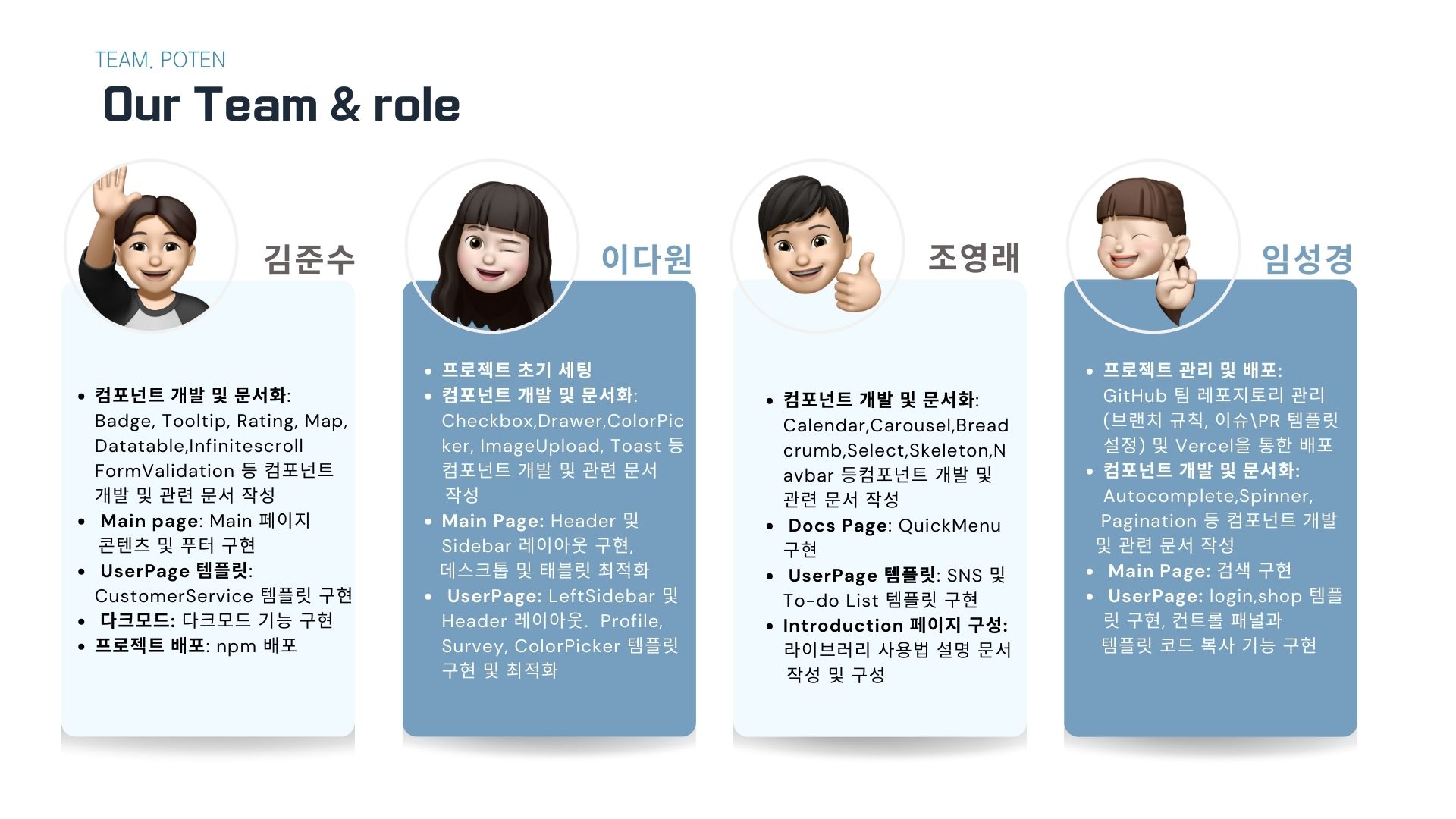
1) 컴포넌트 개발 및 문서화
제가 개발한 컴포넌트는 다양합니다. RadioButton, DropDown, Switch, Card, Avatar, ProgressBar, InfiniteScroll, Badge, Tooltip, Rating, Map, DataTable, FormValidation 등 웹페이지나 애플리케이션에 필수적인 컴포넌트를 개발했습니다. 각 컴포넌트의 기능을 다듬고, 문서화를 통해 다른 개발자들이 쉽게 이해할 수 있도록 작성했습니다.
2) 메인 페이지 구현
프로젝트의 메인 페이지는 전체적인 프로젝트의 핵심이라고 할 수 있습니다. 여기서 저는 메인 콘텐츠와 푸터를 구현하며 사용자의 경험을 극대화하는 데 중점을 두었습니다. 특히, 다크 모드 기능을 추가하여 사용자가 원하는 대로 페이지의 테마를 변경할 수 있도록 했습니다.
3) UserPage 템플릿 구현
UserPage에서는 CustomerService 템플릿을 구현했습니다. 이 템플릿은 고객 문의와 관련된 폼을 쉽게 제작할 수 있도록 설계되었으며, 사용자 맞춤형 인터페이스를 제공합니다. 다양한 요구사항에 따라 템플릿을 수정할 수 있도록 직관적으로 디자인했습니다.
4) 프로젝트 배포
마지막으로 프로젝트를 npm을 통해 배포하는 작업도 담당했습니다. 배포 과정에서는 코드의 완성도를 높이고, 각 컴포넌트가 사용자 환경에서 정상적으로 작동할 수 있도록 최적화 작업을 진행했습니다.
이번 글에서는 제가 맡은 역할과 작업 내용을 중점적으로 다뤘습니다. 다음 글에서는 프로젝트에서 사용한 기술스택에 대한 자세한 내용을 소개할 예정입니다.