728x90
성능 평가 결과

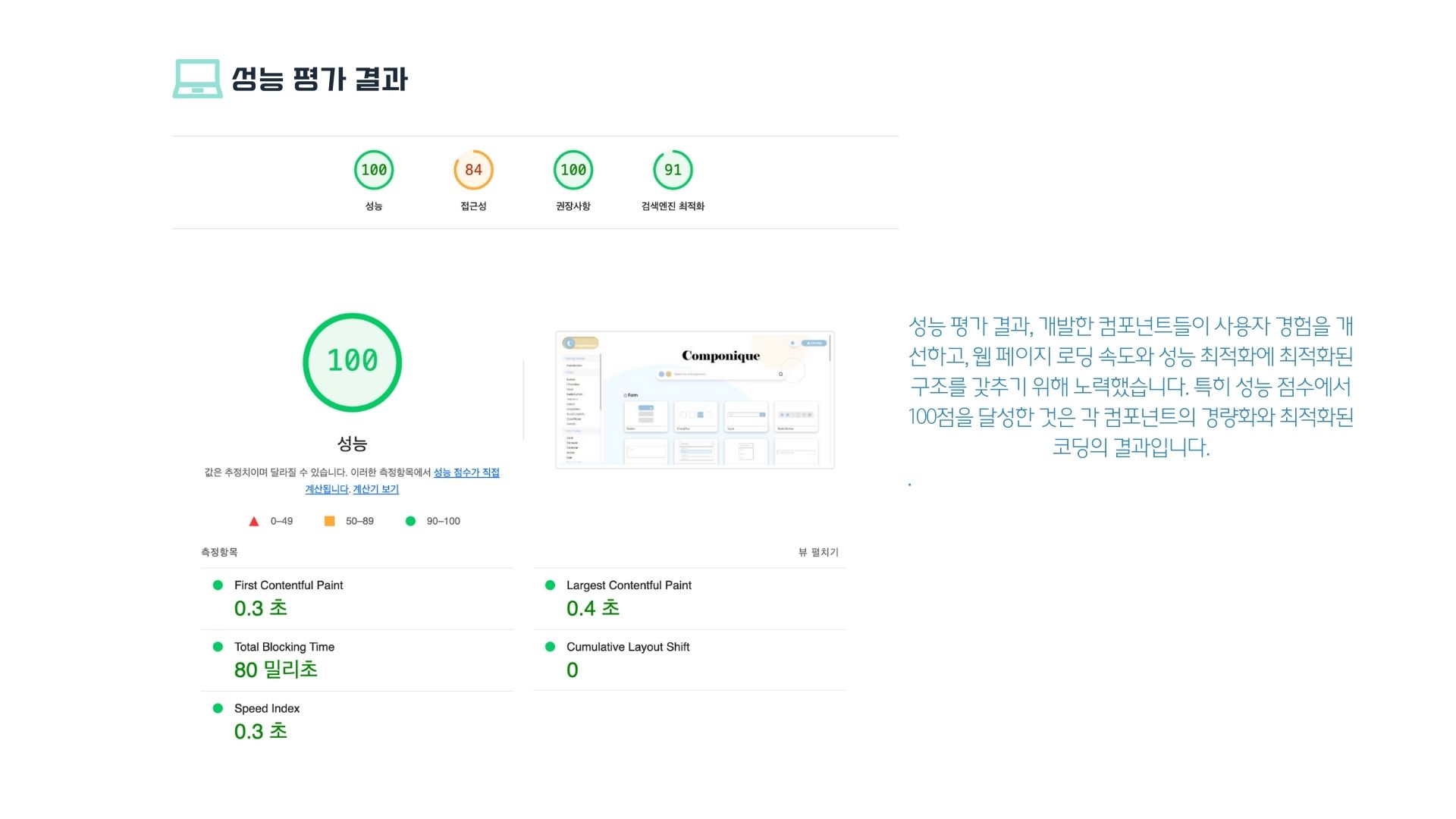
저희 Componique 프로젝트는 성능 최적화를 위한 여러 가지 노력을 기울였고, 그 결과 성능 점수 100점을 달성했습니다. 페이지 로딩 속도와 성능을 최우선으로 고려해 각 컴포넌트의 경량화와 코드 최적화에 집중한 결과입니다.
구체적인 성능 측정 항목으로는 다음과 같은 지표들이 포함되었습니다:
- First Contentful Paint (FCP): 0.3초
사용자에게 페이지의 첫 번째 콘텐츠가 표시되는 시간을 의미하며, 페이지 로딩의 첫 인상에 중요한 요소입니다. 0.3초라는 빠른 속도를 통해 사용자는 페이지 로딩을 거의 느끼지 못할 정도로 빠르게 경험할 수 있습니다. - Largest Contentful Paint (LCP): 0.4초
페이지의 가장 큰 요소가 완전히 표시되는 시간을 측정합니다. LCP가 낮을수록 사용자는 주요 콘텐츠를 빨리 볼 수 있게 됩니다. - Total Blocking Time (TBT): 80밀리초
자바스크립트 실행 및 기타 요소로 인해 사용자가 페이지를 상호작용할 수 없는 시간을 나타냅니다. 저희는 이를 최소화하여 사용자가 빠르게 페이지와 상호작용할 수 있도록 했습니다. - Speed Index: 0.3초
전체 페이지의 콘텐츠가 얼마나 빠르게 표시되는지를 평가하는 지표로, 0.3초라는 매우 빠른 속도를 달성했습니다. - Cumulative Layout Shift (CLS): 0
페이지 로딩 중 시각적 요소가 예기치 않게 이동하지 않는지를 나타내는 지표입니다. 저희는 모든 컴포넌트가 안정적으로 로드되도록 최적화하여 CLS 점수 0을 달성했습니다.
이처럼 성능 평가에서 최고점을 기록한 것은 Componique가 제공하는 컴포넌트들이 단순히 디자인 측면뿐 아니라 사용자 경험 측면에서도 최적화되었음을 의미합니다. 사용자들은 빠르고 안정적인 웹사이트 환경을 제공받을 수 있습니다.
다음 글에서는 트러블슈팅 과정을 통해 성능 최적화를 위해 해결한 문제들을 설명드리겠습니다.
728x90
'프로젝트 > Componique: UI 컴포넌트 라이브러리' 카테고리의 다른 글
| Componique 프로젝트: 트러블 슈팅 (1) | 2024.09.30 |
|---|---|
| Componique 프로젝트: npm 최종 배포 (0) | 2024.09.30 |
| Componique 프로젝트: 주요 기능 (0) | 2024.09.30 |
| Componique 프로젝트: UI 컨셉 설명 (0) | 2024.09.30 |
| Componique 프로젝트: 기술 스택 (7) | 2024.09.30 |