UI(User Interface) 설계는 사용자가 시스템을 얼마나 쉽고 직관적으로 사용할 수 있느냐에 큰 영향을 미칩니다. Componique 프로젝트에서 UI는 단순하면서도 직관적인 설계를 목표로 하였으며, 이를 통해 사용자의 편리한 접근을 돕고자 했습니다.

1. 심플함과 직관성
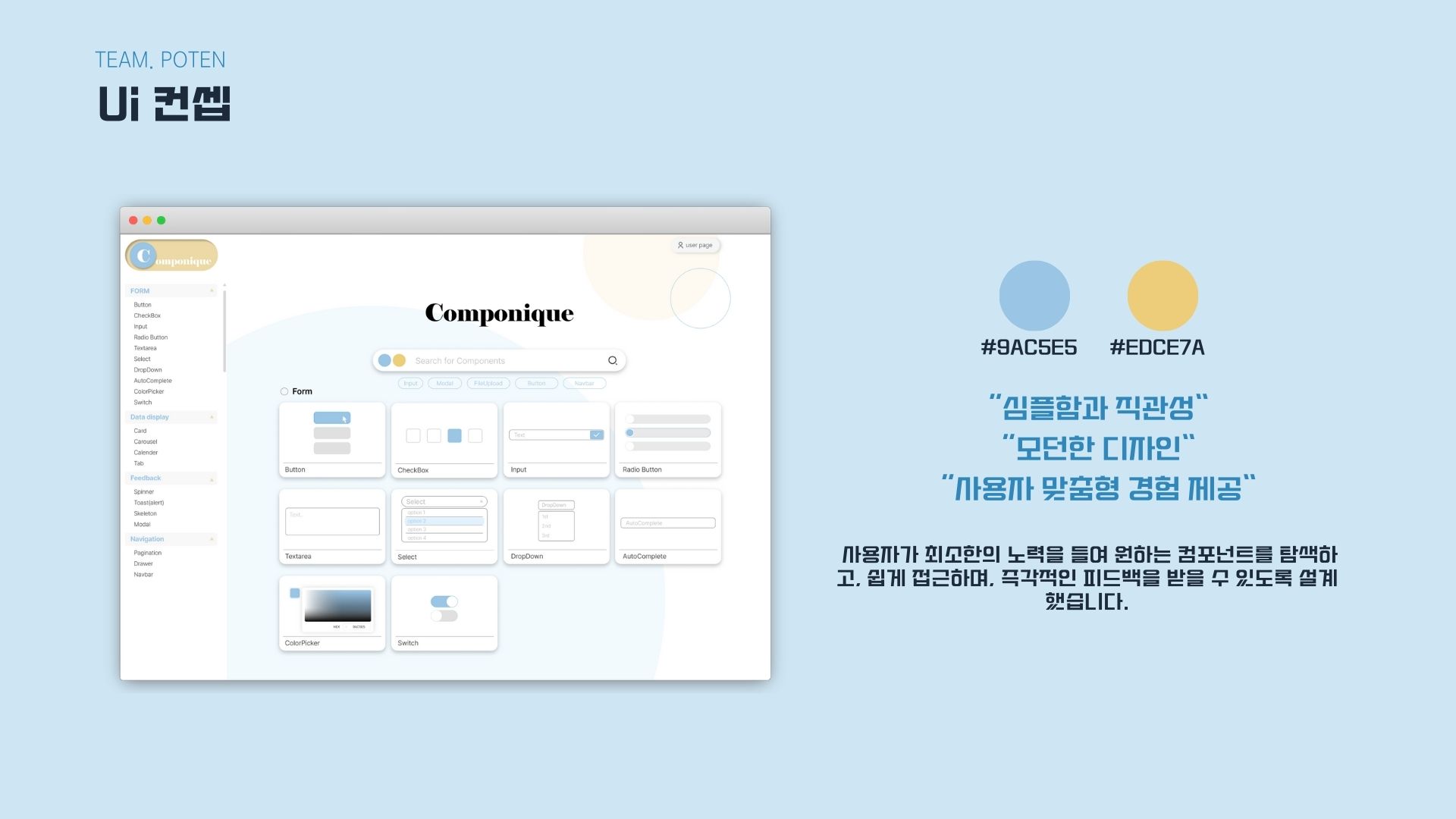
Componique의 UI 설계에서 가장 중요한 두 가지는 심플함과 직관성입니다. 복잡한 인터페이스는 사용자의 피로감을 높이고, 원하는 기능에 대한 접근성을 떨어뜨리기 마련입니다. 그래서 저희는 불필요한 요소를 최대한 배제하고, 핵심 기능만을 시각적으로 드러내는 방식으로 설계하였습니다.
메뉴는 기능별로 구분되어 사용자가 필요한 UI 컴포넌트를 빠르게 탐색할 수 있도록 구성되었습니다. 특히 사용자가 탐색에 시간을 낭비하지 않도록, 검색 창을 중앙에 배치하여 컴포넌트나 템플릿을 쉽게 찾아볼 수 있게 하였습니다.
2. 모던한 디자인

디자인 측면에서는 트렌디하면서도 깔끔한 모던한 디자인을 적용했습니다. Componique는 #9AC5E5의 부드러운 블루와 #EDCE7A의 따뜻한 옐로우 컬러를 사용하여 전체적인 조화를 이루도록 했습니다. 이 두 가지 색상은 사용자가 시각적으로 편안하게 느낄 수 있도록 하며, 동시에 각 기능이 자연스럽게 돋보이도록 합니다.
모던한 디자인은 사용자 경험(UX)에도 긍정적인 영향을 미쳤습니다. 인터페이스는 군더더기 없이 깔끔하며, 필요한 요소만 화면에 적절하게 배치하여 사용자가 쉽게 기능을 파악할 수 있도록 했습니다.
3. 사용자 맞춤형 경험 제공
가장 중요한 부분 중 하나는 사용자 맞춤형 경험입니다. Componique는 다양한 컴포넌트를 제공하여, 사용자가 자신의 필요에 맞게 커스터마이징할 수 있도록 설계되었습니다. 이 과정에서 사용자는 변경 사항을 즉시 확인할 수 있으며, 그에 맞는 피드백을 실시간으로 제공받을 수 있습니다.
특히, 컴포넌트의 속성(Props)을 조정하는 기능을 강화하여, 사용자가 폼의 레이아웃이나 색상을 손쉽게 변경하고 즉각적인 피드백을 받을 수 있도록 했습니다. 이러한 사용자 맞춤형 경험을 통해 더욱 유연한 UI 환경을 제공하게 되었습니다.
Componique의 UI 설계는 심플함, 모던함, 그리고 사용자 맞춤형 경험을 중심으로 이루어졌습니다. 이러한 설계를 통해 사용자가 직관적으로 컴포넌트를 탐색하고 수정할 수 있는 환경을 제공하며, 더 나아가 각자의 프로젝트에 맞는 최적화된 UI를 만들 수 있도록 도와줍니다.
다음 글에서는 Componique의 주요 기능에 대해 다룰 예정입니다.
'프로젝트 > Componique: UI 컴포넌트 라이브러리' 카테고리의 다른 글
| Componique 프로젝트: 성능 평가 결과 (0) | 2024.09.30 |
|---|---|
| Componique 프로젝트: 주요 기능 (0) | 2024.09.30 |
| Componique 프로젝트: 기술 스택 (7) | 2024.09.30 |
| Componique 프로젝트: 진행 및 협업 방법 (1) | 2024.09.30 |
| 프로젝트 소개: Componique - UI 컴포넌트 라이브러리 (1) | 2024.09.30 |