728x90
저번 포스트에서 git add와 commit을 알려줬지.
실습해봤어?
어때 아직 익숙치가 않아서 낯설거야.
나도 처음에는 그랬어.
하지만 익숙해지면 별 생각없이 슥슥 투두둑 치게 될거야.
오늘은 vsCode에서 사용하는 방법을 알려줄게.
터미널에 입력을 하지 않아도 돼.
왜냐하면 요즘은 어떤 에디터를 사용하든 대부분에 git이 내장되어 있거든!
vsCode의 경우

이렇게 실타래? 지렁이 같이 생긴 아이콘이 git이야.
너가 코드를 변경하게 되면 저기에 1이라는 숫자가 표시될거야.

여기서 추가해볼게.

왼쪽 git 아이콘에 1이 추가된게 보이지?
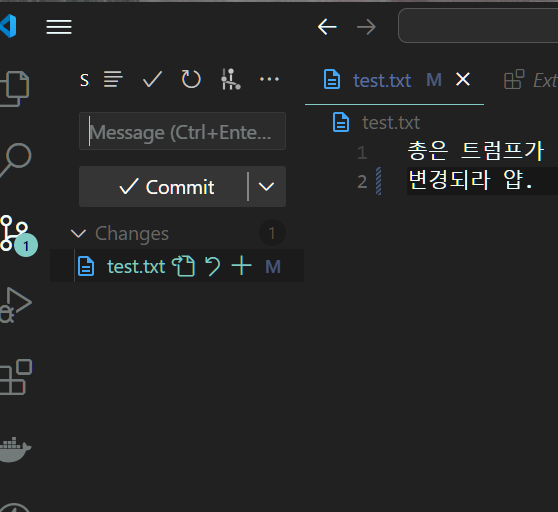
저거를 클릭하면

이런 화면이 나오는데, 저 Message부분에 git commit -m "변경"의 변경에 해당하는 메세지가 들어가는거야.
나는 저기다가 화이팅을 적어서 commit해볼게

YES!
그러면 git commit이 완료된거야.
너무 간단하지?
git log를 이용해서 확인해볼 수 있어.

근데 이런 관리 툴도
계속 log를 입력하기도 귀찮잖아?
이를 위해서 라이브러리 하나만 설치해보자.
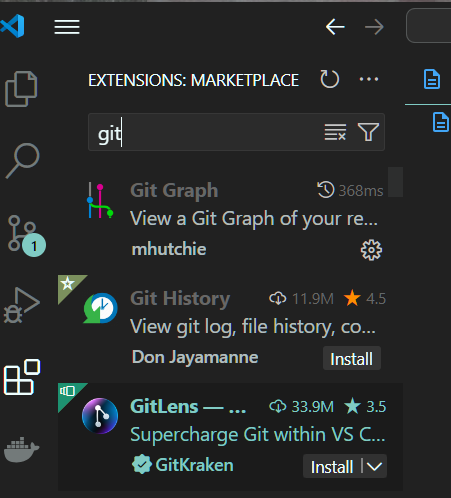
extention에 들어가줘. 단축키는 Crtl+Shift+X 야.

이것저것 있는데 맨 위에 Git Graph를 나는 사용해볼게.
다른거도 다 비슷해서 디자인 보고 고르면 돼!

나는 이거를 설치했는데
그러면

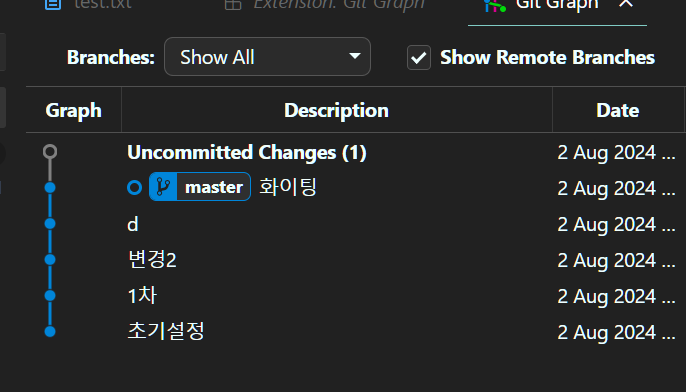
여기서 새로고침 오른쪽에 저 graph를 클릭하면

이렇게 쉽게 git의 상태관리를 확인해볼 수 있어.
궁금한거나 더 알고 싶은게 있으면 댓글 남겨줘!
728x90
'웹개발 > GIt' 카테고리의 다른 글
| GitHub 이슈 템플릿 생성하는 법과 템플릿 공유 (0) | 2024.10.18 |
|---|---|
| GitHub label 설정하는 법 (4) | 2024.10.17 |
| .gitignore: Git이 무시할 파일을 지정하는 방법 (1) | 2024.10.08 |
| [Git] git branch를 모르면 얼른 들어와야지 뭐해. (2) | 2024.08.02 |
| [Git] add와 commit으로 코드 관리하기 (2) | 2024.08.02 |