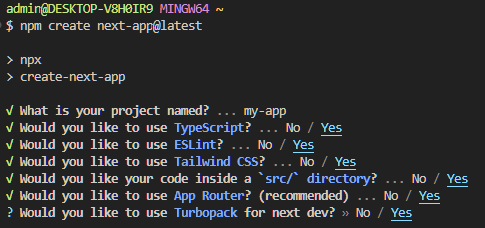
평소와 같이 next를 설치중에 갑자기 못보던 문구가 생겼다.

Would you like to use Turbopack for next dev?
???
뭐지,, 분명 이런 조건설정은 없었는데.
이 글에 들어온 당신도 나와 비슷한 의문이 들었을거라 생각하여 글을 작성한다.
만약 설치 과정에서 "Would you like to use TurboPack for next dev?"라는 질문을 받았다면, 이는 기존의 Webpack을 대체할 차세대 개발 서버로 TurboPack을 사용할 수 있음을 의미한다. (Next.JS는 기본으로 Webpack을 사용함.)
지금부터 TurboPack이 무엇인지, 어떤 장점이 있는지, 그리고 왜 Next.js에서 추천되는지 설명하겠다.
🌪️ TurboPack이란?
TurboPack은 Vercel에서 새롭게 개발한 고성능 빌드 시스템이다. Next.js에서 제공하는 개발 경험을 더욱 빠르게 최적화하기 위해 고안되었으며, 특히 초대형 프로젝트에서도 빠른 빌드와 HMR(Hot Module Replacement)을 제공하는 것이 특징이다.
✅ HMR(Hot Module Replacement)?
-> 코드가 변경될 때마다 빠르게 업데이트해주는 기능

주요 특징
- 초고속 빌드 속도
기존 Webpack보다 10배 이상 빠른 빌드 속도를 제공한다고 한다. 프로젝트가 커질수록 빌드 시간은 중요한 요소가 되는데, TurboPack은 이를 획기적으로 개선한다.(프로젝트가 커질수록 Build속도가 엄청 오래걸린다..) - Hot Module Replacement(HMR)
코드가 변경될 때마다 빠르게 업데이트해주는 기능이다. 기존의 Webpack HMR보다 TurboPack의 HMR이 더 빠르고 안정적이다. - Rust로 구현된 빌드 시스템
Webpack과 달리 Rust라는 프로그래밍 언어로 작성되었다. Rust는 성능과 안정성 면에서 주목받는 언어로, TurboPack의 빠른 속도는 Rust의 장점에서 비롯된다. - 점진적 도입 가능
기존 Webpack을 사용하던 프로젝트에서도 TurboPack을 선택적으로 사용할 수 있다. 즉, TurboPack이 완전히 준비되지 않은 기능이 있더라도 점진적으로 도입이 가능하다.
⚙️ 설치 및 사용 방법
아래는 Next.js 설치 과정에서 TurboPack을 활성화하는 예시다.
npx create-next-app@latest설치 도중 나타나는 옵션에서 다음과 같은 선택을 하면 된다.
? Would you like to use TurboPack for next dev? (recommended) › No / YesYes를 선택하면, 개발 서버에서 TurboPack을 사용하도록 설정된다. 이는 로컬 개발 중 성능 향상에 큰 도움이 된다.
🧑🔧 TurboPack을 사용할 때 유의할 점
- TurboPack은 아직 완전한 기능을 제공하지 않을 수 있다. 특히 특정 플러그인이나 기능은 Webpack에 비해 제한적일 수 있으니 주의해야 한다.
- Webpack과 함께 사용되는 설정 파일(webpack.config.js)이 그대로 유지되는 프로젝트에서는 점진적인 이전이 필요하다.
🔥 TurboPack vs Webpack
| 기능 | WebPack | TurboPack |
| 언어 | JavaScript | Rust |
| 속도 | 느리거나 중간 수준 | 매우 빠름 |
| HMR | 기본 제공 | 더 빠른 HMR 제공 |
| 확장성 | 다양한 플러그인 지원 | 아직 개발 중 |
| 도입 방식 | 설정이 복잡할 수 있음 | 간단한 설정 |
TurboPack은 Next.js를 더욱 빠르고 효율적으로 사용하려는 개발자에게 적합한 선택이다. 다만, 모든 기능이 완벽하게 준비되지 않았기 때문에 초기 도입 시에는 Webpack과 병행하는 것이 안전할 수 있다.(하지만 나는 그냥 터보팩 쓴다..)
공식문서를 첨부한다.
https://nextjs.org/docs
'프로젝트 > GitHub Profile Viewer' 카테고리의 다른 글
| 비동기 작업과 Promise (2) | 2024.10.29 |
|---|---|
| Next.js에서 use client 뭔지 알고 쓰자 (1) | 2024.10.29 |
| 대학생이라면 프로젝트, 다른 전공 학생이랑 반드시 해보세요! (1) | 2024.10.29 |
| GitHub REST API 사용법 (2) | 2024.10.28 |
| GitHub Profile Viewer 프로젝트 회고 (2) | 2024.10.28 |